19-02-2020 10:15:40
Staff ![]()
76
React Native ini merupakan suatu framework yang dibuat oleh Facebook. Keuntungannya jika menggunakan React Native kita bisa mengembangkan aplikasi Android dan IOS sekaligus menggunakan bahasa pemrograman Javascript. React Native ini menggunakan native component dari Android dan IOS namun tetap dalam bahasa pemrograman JavaScript.
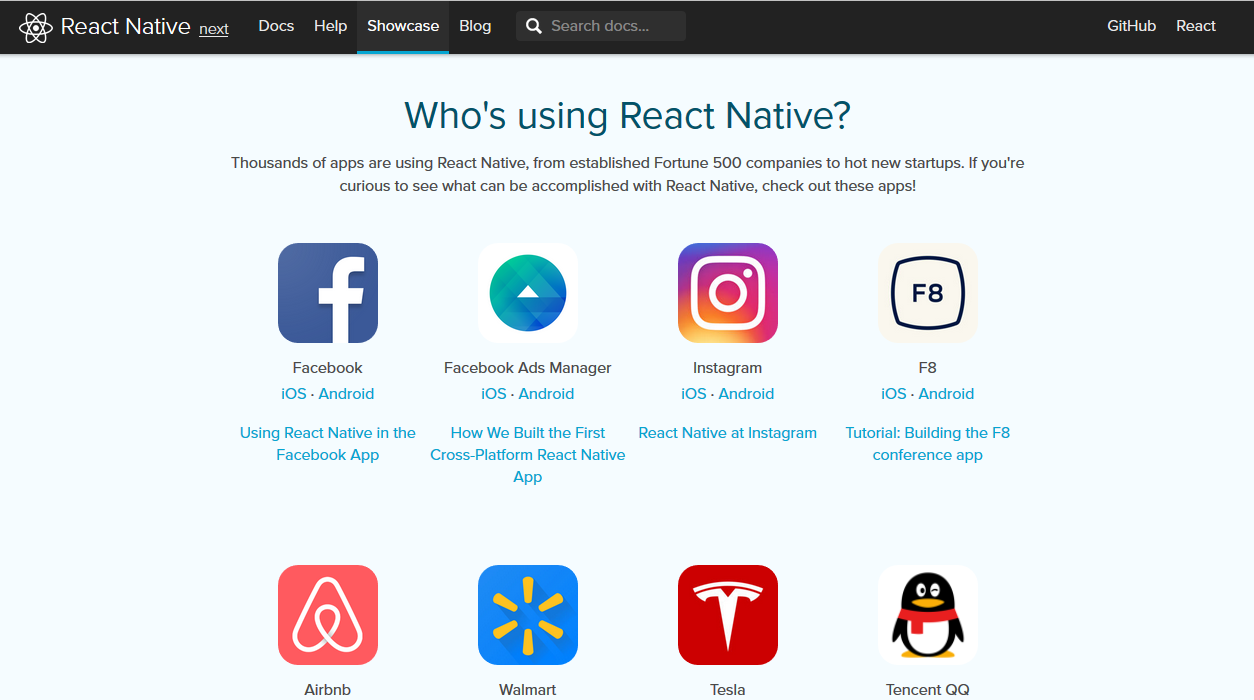
Pada dasarnya React Native memanglah native tidak seperti Phonegap/cordova yang berbasis web mobile. Dan perkembangan React Native ini juga cukup pesat hingga banyak perusahaan teknologi yang menggunakan framework ini karena kemudahan dan powerfullnya. Untuk mevalidasi penjelasan ini kamu bisa mengeceknya pada link berikut: Who’s using React Native?

Pada link tersebut terdapat beberapa perusahaan besar yang menggunakan React Native, antara lain Instagram, Baidu Mobile, Vogue, Bloomberg, Facebook dan masih banyak lagi. Jadi tidak ada salahnya jika kita mempelajari React Native
TETAPI
Tetapi bahasa native sesungguhnya dari Android dan IOS tetap masih yang terbaik untuk skala project tertentu. Baiklah selanjutnya mari kita bahas bagaimana cara installasi React Native pada windows.
PERSIAPAN
Berpedoman pada dokumentasi React Native maka kita membutuhkan beberapa paket application installer. Application installer tersebut diantaranya adalah Nodejs, Python2, JDK8 dan package manager Chocolatey.
STEP 1: Install Chocolatey
Caranya:
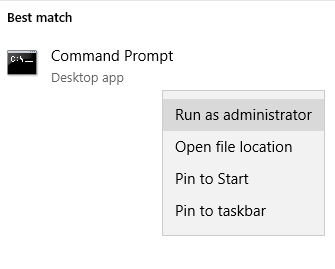
Pertama silahkan buka Command Prompt (CMD) dengan Run as Administrator

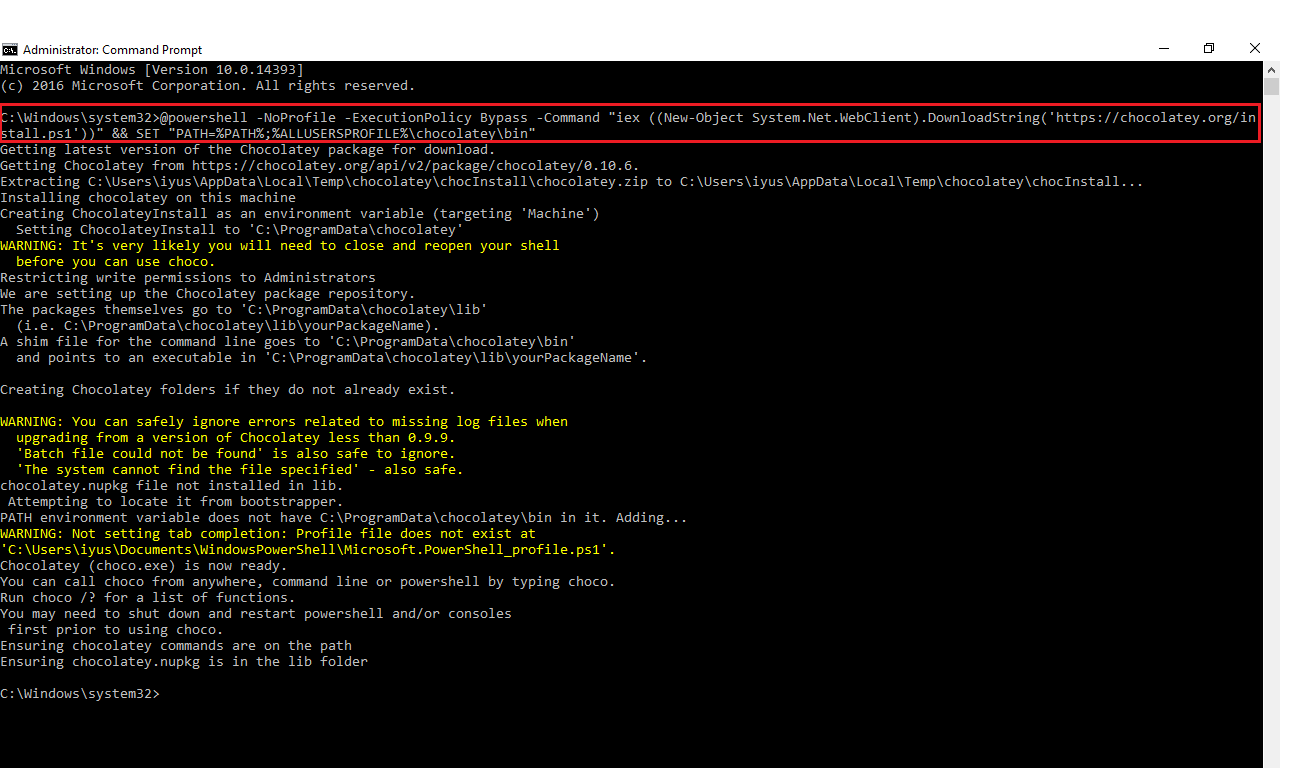
Setelah itu masukkan perintah di bawah ini pada Command Prompt (CMD) dan tunggu hingga prosesnya selesai.
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%chocolateyin"
Screenshot.
Selanjutnya kita akan menginstall React Native dan NodeJS, Python2, dan JDK8 menggunakan chocolatey.
Silahkan klik Next Step di bawah ini untuk melanjutkan belajar.
Keyword: belajar react pemula, tutorial react pemula, coding react
Postingan Sebelumnya:
Postingan Selanjutnya: