19-02-2020 10:34:12
Staff ![]()
359
Ini merupakan step terakhir dan yang paling ditunggu-tunggu yaitu membuat project React Native.
STEP 6: Mencoba Membuat Project Pertama React Native
- Pada directory C:Users…Documents, silahkan buat folder: react_project
- Selanjutnya untuk membuat project dalam folder tersebut, silahkan ketik perintah di bawah ini pada Command Prompt.
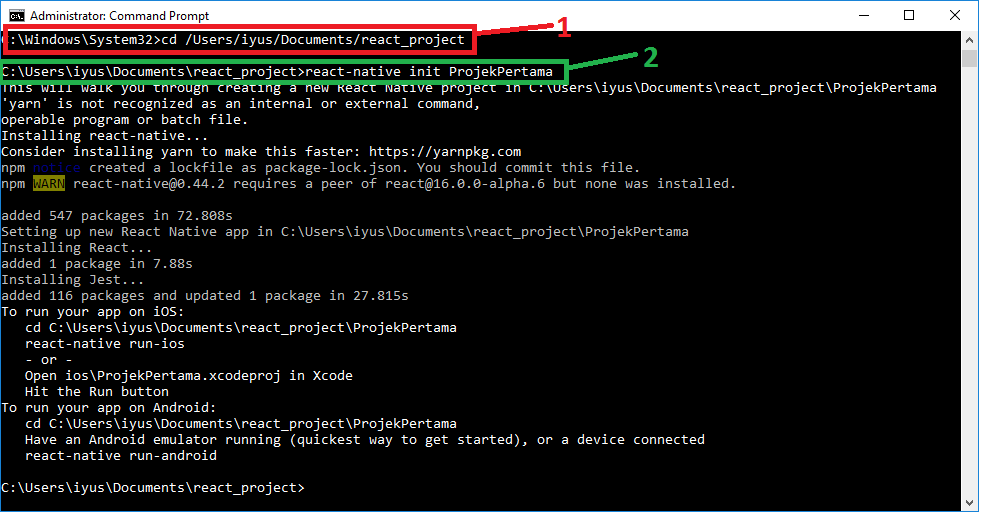
react-native init Projekpertama
Screenshot.

Tunggu hingga proses membuat project selesai.
Penjelasan Gambar:
- Sebelumnya pada tutorial ini terlebih dahulu buat folder bernama react_project pada Documents (lihat screnshoot di atas). Pada baris perintah ini adalah bertujuan untuk mengarahkan ke direktori dari folder tersebut.
- Perintah untuk membuat project baru dengan nama ProjekPertama.
Setelah selesai membuat project baru silahkan arahkan ke directory ProjekPertama dengan perintah
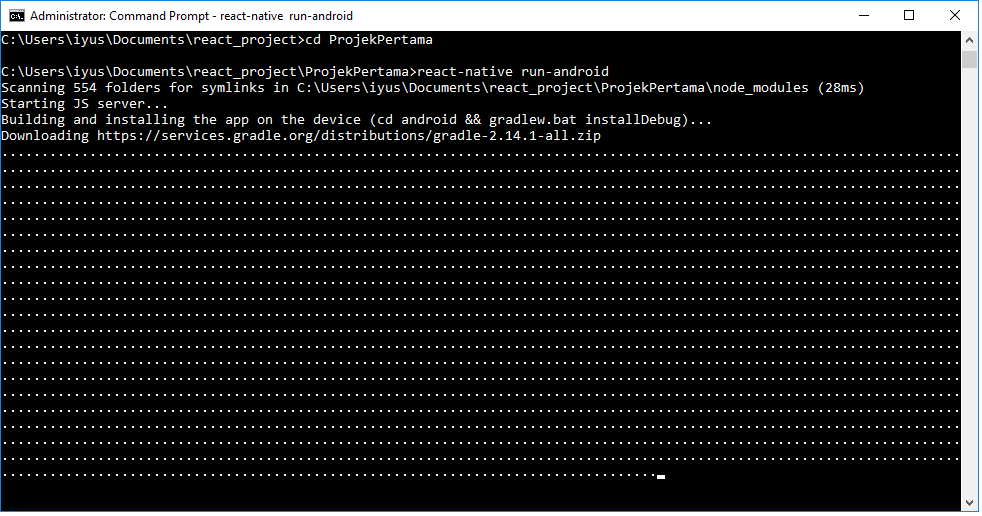
cd ProjekPertama
Setelah itu tinggal menjalankan Project tersebut dengan perintah
react-native run-android

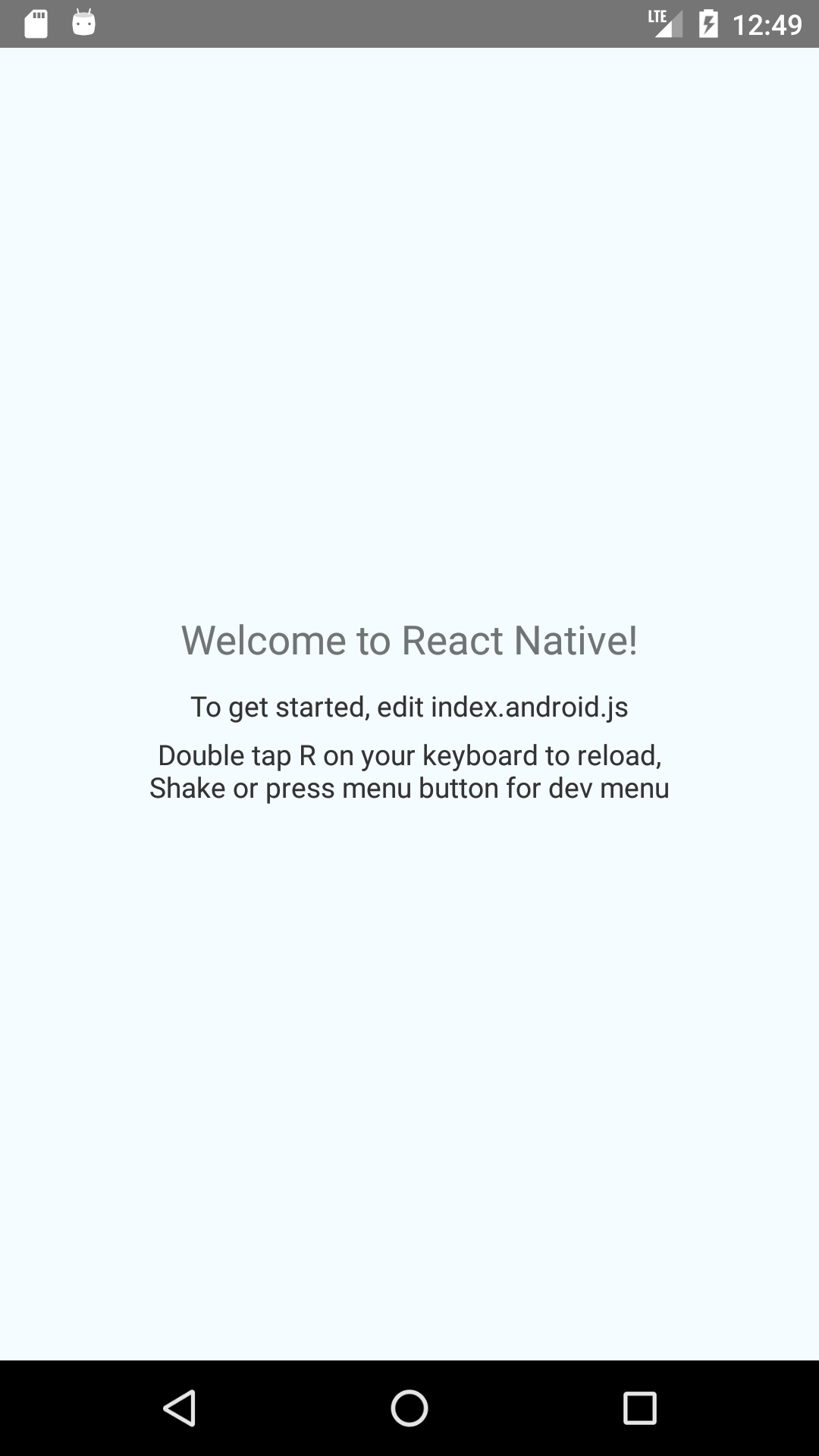
Tunggu hingga proses selesai. Jika proses selesai maka pada Emulator Android yang telah kita jalankan akan muncul sebagai berikut:

Jika pada Emulator telah muncul seperti gambar di atas maka proses menjalankan Project telah selesai. Untuk merubah atau mengatur atau menuliskan program silahkan buka project tersebut menggunakan text editor. Pada contoh ini kita tadi membuat projectnya pada Users > “nama users” > Documents > react_project dan kita akan membukanya menggunakan Atom (Atom salah satu text editor, kamu bisa menggunakan text editor yang lain). Berikut ini adalah tampilan folder projectnya.

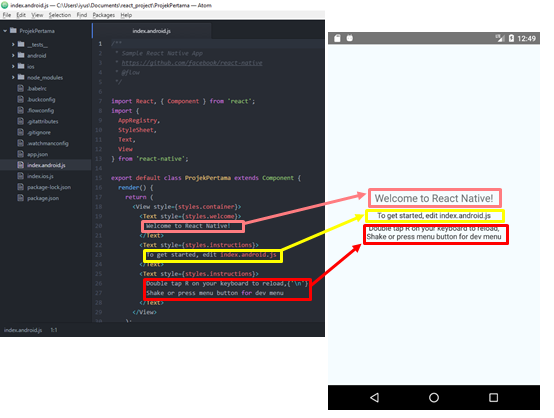
Berikut ini adalah susunan koding project index.android.js yang ditampilkan di emulator

Bagaimana mudah bukan? Kamu juga bisa ikut membantu orang lain untuk mudah belajar Mobile Apps dengan men-share tutorial ini. Happy koding...
Keyword: belajar react pemula, tutorial react pemula, coding react
Postingan Sebelumnya:
Postingan Selanjutnya: